Sending images via text message is one of the great things about Hive Mechanic. One way to make this easier is by using WordPress to manage your multimedia. Let me explain…

Sending multimedia for anything made in Hive Mechanic requires the file to be online and accessible through a URL that ends with a filetype (www.website.png/.jpg/.gif, etc.). For the stability of your game, we recommend storing your images in a place you fully control to ensure they don’t disappear six months later (e.g., if the company serving your image goes out of business or is acquired, or just changes their URL structure).
Teamwork is another reason to centralize. If there is only one owner for the account and the person leaves the project, will there be a transfer of ownership or have multiple WordPress authors already been established? If there is one long-term account administrator, how many co-authors are needed for the project to maintain flexibility? Etc.
Here are two ways to use the very popular blogging software WordPress to manage your images, ideally on a server you fully control.
WordPress Method #1: Media Library

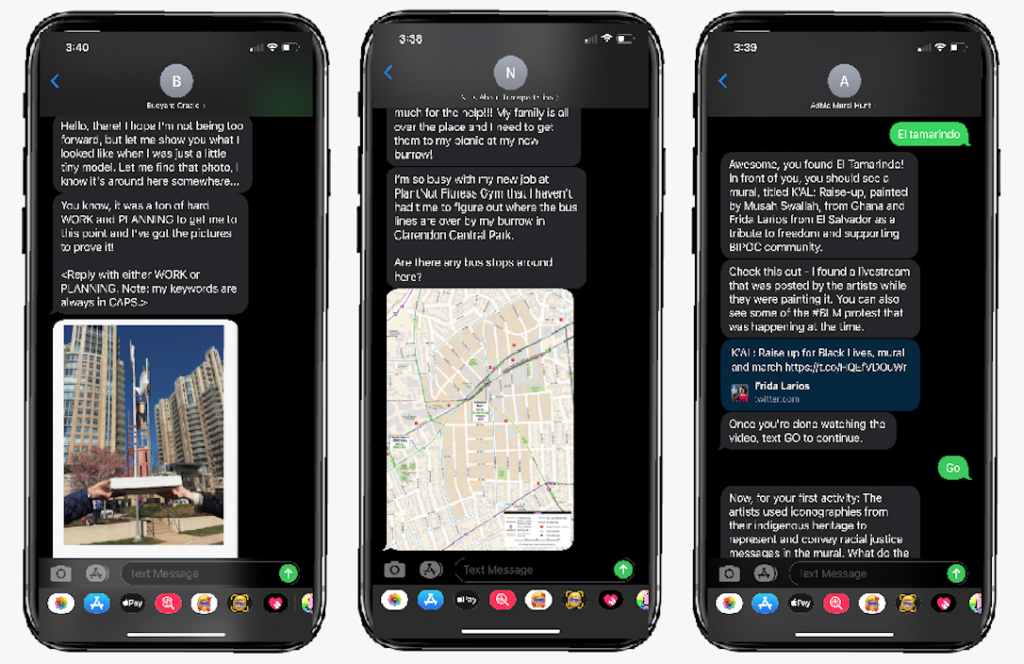
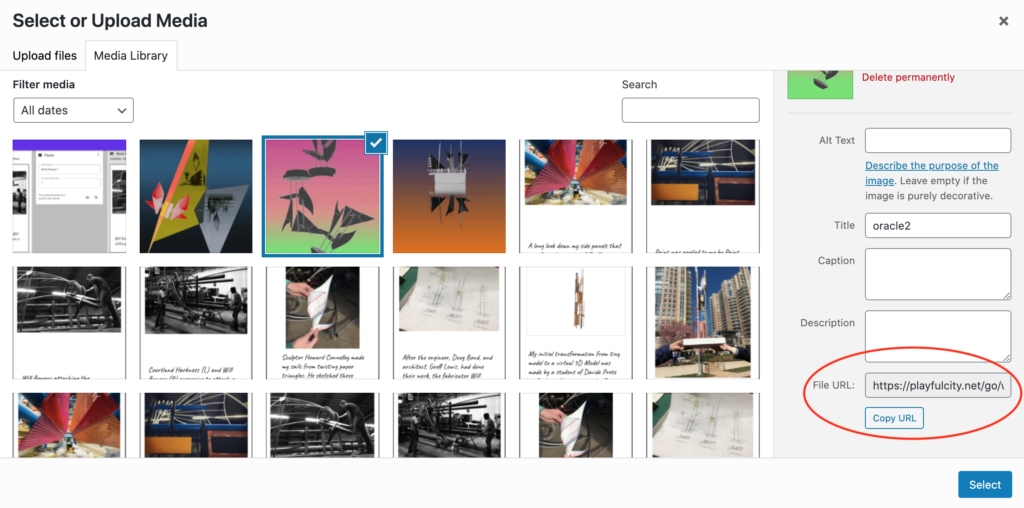
The method that we used for the Adams Morgan Day mural hunt, “Mural, Mural, On the Wall”, was to use the WordPress Media Library. When an image is uploaded to the media library, it generates a “File URL”, regardless if the image is published on a page. You can figure out this URL by selecting the image in the library and scrolling to the bottom, as indicated in the image above.
The advantages of this method include: free image hosting, private access to images, and retrievable by the user(s). However, as new images get uploaded, they will display at the top of the media list, requiring the use of search to find older images. Additionally, if an image is uploaded in error and is not erased, it can cause confusion as to which version of an image is the correct one.
WordPress Method #2: Private Page

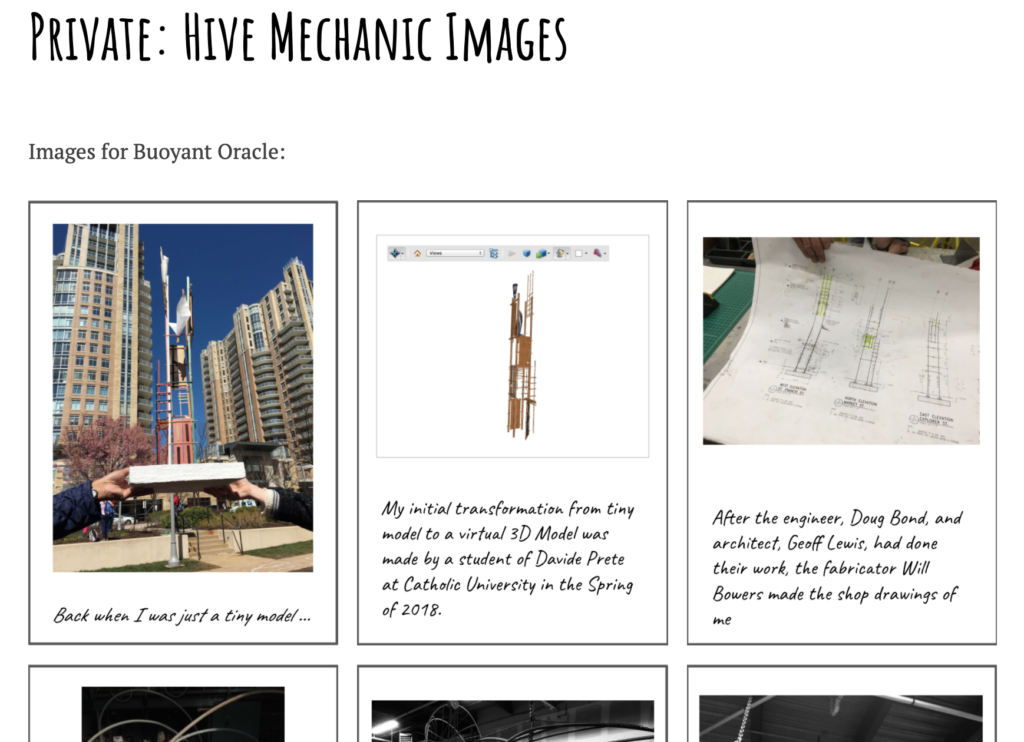
The method used for our interactive sculpture, “Buoyant Oracle”, was to publish the images on a private page using WordPress. This takes the aforementioned WordPress Media Library method one step further. A simple header indicates what project the images belong to and a “Gallery Block” with the images below serves to keep a current snapshot of what images are being used on the project.
The advantages of this method are the same as the WordPress Media Library with the addition of organization. This allows for the images to be classified by project and can be helpful in ensuring the correct version of images are being used in the game when edits are being made. Something to consider with this method is the level of organization; when working on multiple projects, should multiple private pages be created or should they all be on one (potentially lengthy) private page?
Other Methods to Consider
There are plenty of options for the free hosting of images online and choosing one depends on what needs and preferences users have for the images used in their games. The important part is that the URL is valid and remains valid while the game is running.
Some options worth exploring: Dropbox, Google Photos, Instagram (or other social media), Imgur, and Flickr. Good luck serving up your images!
This post was contributed by Hazel Arroyo, a professional game designer and member of the The Playful City Lab.